基于HBuilderX+UniApp+ThorUI的手机端前端开发处理
基于HBuilderX+UniApp+ThorUI的手机端前端开发处理
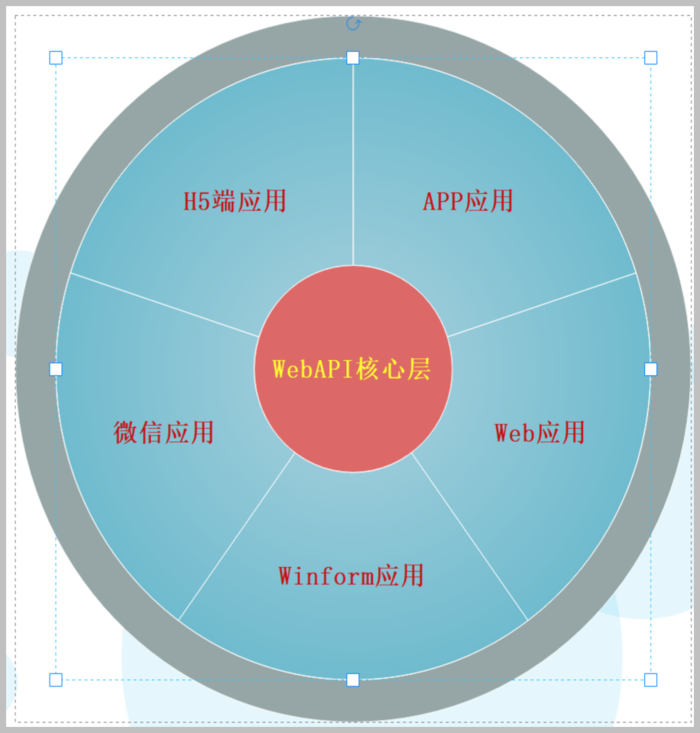
现在的很多程序应用,基本上都是需要多端覆盖,因此基于一个Web API的后端接口,来构建多端应用,如微信、H5、APP、WInForm、BS的Web管理端等都是常见的应用。本篇随笔概括性的介绍基于HBuilderX+UniApp+ThorUI的手机端前端开发处理,总结一下开发工具的设置,以及常见的H5端开发的一些相关知识。现在的很多程序应用,基本上都是需要多端覆盖,因此基于一个Web API的后端接口,来构建多端应用,如微信、H5、APP、WInForm、BS的Web管理端等都是常见的应用。本篇随笔概括性的介绍基于HBuilderX+UniApp+ThorUI的手机端前端开发处理,总结一下开发工具的设置,以及常见的H5端开发的一些相关知识。
1、前后端分离的后端API架构设计
在我们设计好一个Web API 的接入层后,Web API根据用户、账号登录后获得相关的令牌,每次访问接口,通过令牌进行识别用户身份,从而提供用户身份相关的数据或者记录用户操作信息。

后端的WebAPI,这里可以是基于我们自己的技术路线,如Asp.net /Asp.net Core 等的.net路线,或者java路线,不管哪种后端技术架构,都是基于对常规业务的分类,横向或者纵向切分业务,并在后端对基础接口的提供进一步的封装处理,以便提供统一的接口接入处理。
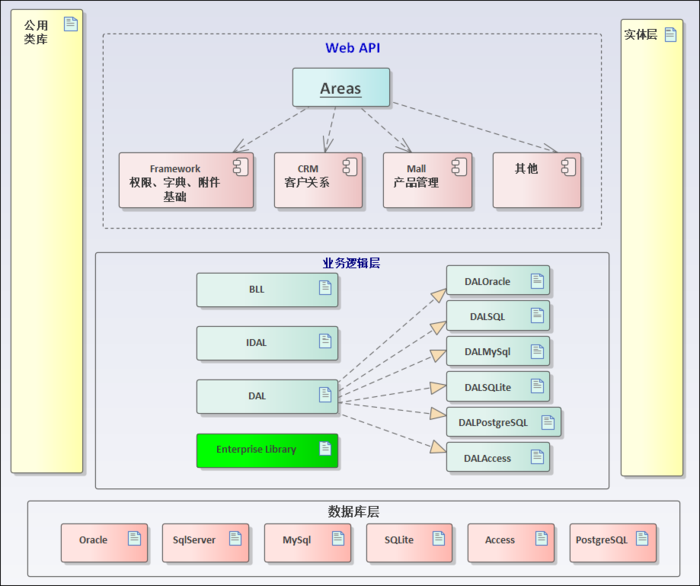
后端采用基于Asp.net的Web API技术,可以提供按Area域来管理API的分类,Web API如下架构所示。

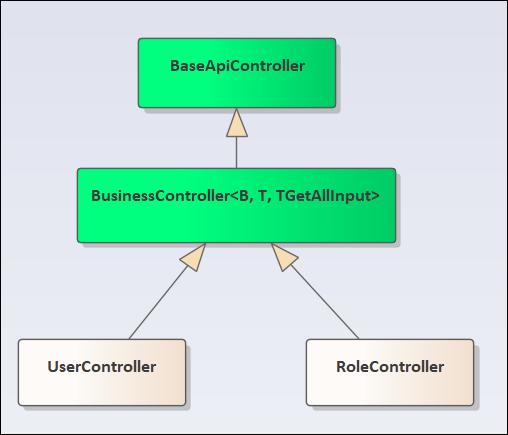
为了更好的进行后端Web API控制器的相关方法的封装处理,我们把一些常规的接口处理放在BaseApiController里面,而把基于业务表的操作接口放在BusinessController里面定义,如下所示。

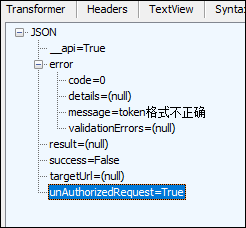
通过Web API接口返回结果的统一封装处理,我们定义了相关的格式如下所示。

2、Vue 前端H5应用的开发
前端开发,可以是基于Vue&Element的管理后台的前端开发,也可以是Vue + UniApp+手机端组件库的开发H5或者App应用,技术路线都是基于Vue的,我们这里主要介绍UniApp+HBuliderX+Vue+ThorUI来开发H5端的应用。
UniApp 是一个使用 Vue.js (opens new window)开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。
使用UniApp的主要原因是它的生态比较完善,而且提供了不同平台的统一的接口调用方法,因此非常方便使用它来统一构建多端应用。
使用UniApp,为了集成方便,一般也会使用HBuilderX开发工具来进行前端的开发。HBuilderX 编辑器是DCloud全新推出的一款HTML5的Web开发工具。HBuilder目前有两个版本,一个是windows版,一个是mac版。下载的时候根据自己的电脑选择适合自己的版本即可。如果不考虑深度集成的原因,还可以考虑使用更加广泛的VS Code编辑器,毕竟VS Code可是前端界的开发标准工具了。
另外UniApp也有自己的组件库,同时也做的很不错,不过由于参照模板的问题,我们这里使用了会员版的Thor UI,可以参考的案例更多,方便做出更好的界面效果。
Thor UI 是一款开发移动端网页应用、小程序的前端 UI 组件库,uni-app 版本还可以编译成为安卓/ iOS APP 应用,特点是轻量、简洁,组件覆盖比较全面,使开发更高效。Thor UI目前有微信小程序原生版本 (opens new window)和uni-app版本。
构建基于Vue的前端项目,我们有一个很重要的部分,就是需要准备好对应Web API的前端JS端类的封装处理,引入了ES6类的概念实现业务基类接口的统一封装,简化代码。
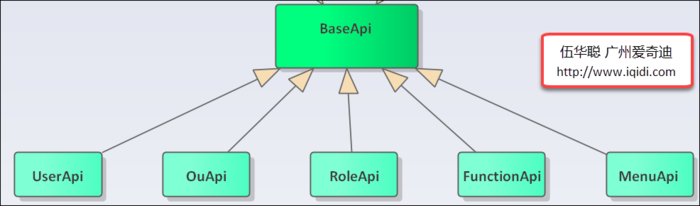
例如常见模块中的权限模块我们涉及到的用户管理、机构管理、角色管理、菜单管理、功能管理等业务类,那么这些类继承BaseApi,就会具有相关的接口了,如下所示继承关系。

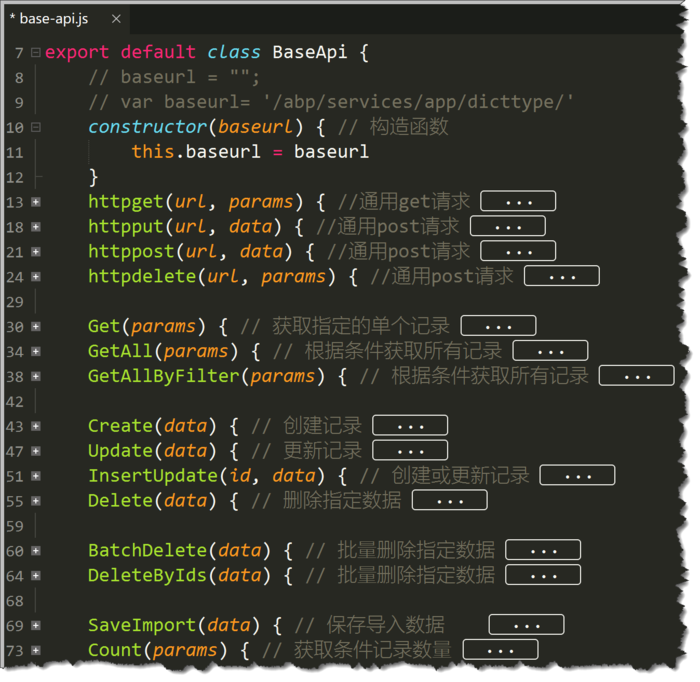
其中JS类的BaseApi具有常规的增删改查接口,如下所示。

代码视图如下所示,主要是定义一些通用的操作方法以及常规API接口的操作方法

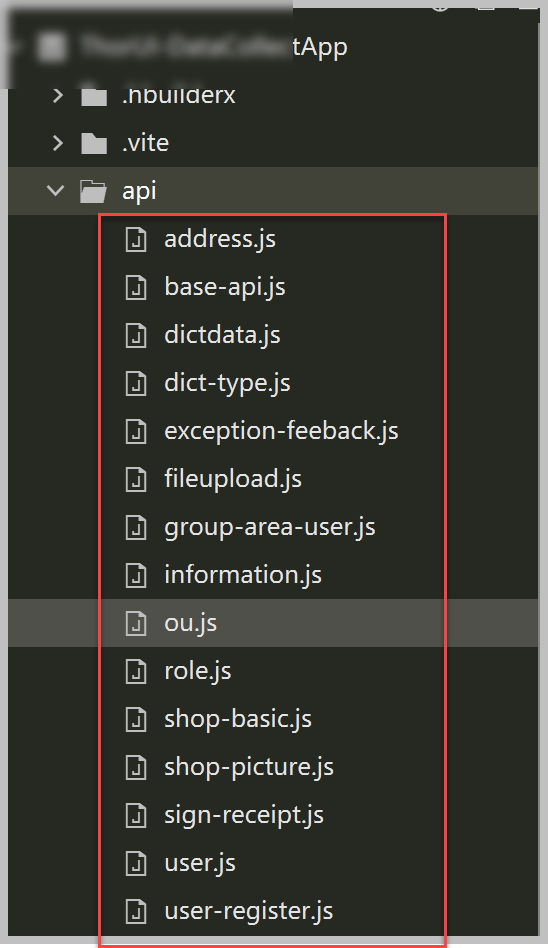
如前端API模块中,会存在很多类似的JS类,如下图所示。

这样继承的关系,可以尽可能的简化代码的处理,类似类的抽象封装,可以减少大多数的常规代码,我们只需要继承基类就可以获得大类通用的API接口了。
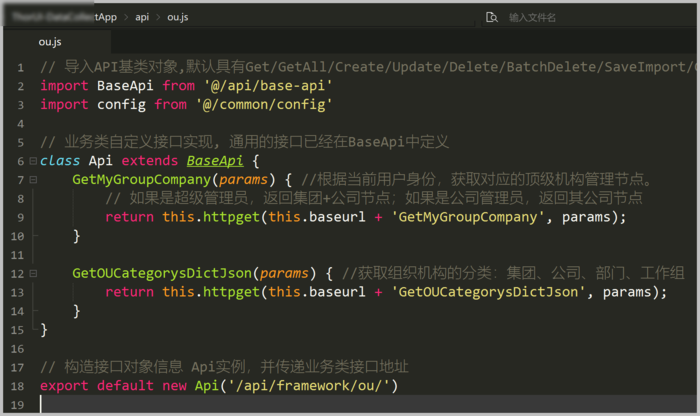
例如,对于常用业务的组织机构类,我们只需要添加一些特殊接口的定义就可以了,其他的会继承自BaseApi的基类方法。

3、注入一些快捷的操作类入口
有时候,为了便于对一些常用类的操作,我们往往会通过Vue.prototype的方式来注入一些操作类入口,便于快捷处理。
import Vue from 'vue'Vue.config.productionTip = falseVue.prototype.http = httpVue.prototype.tui = tuiVue.prototype.$store = store
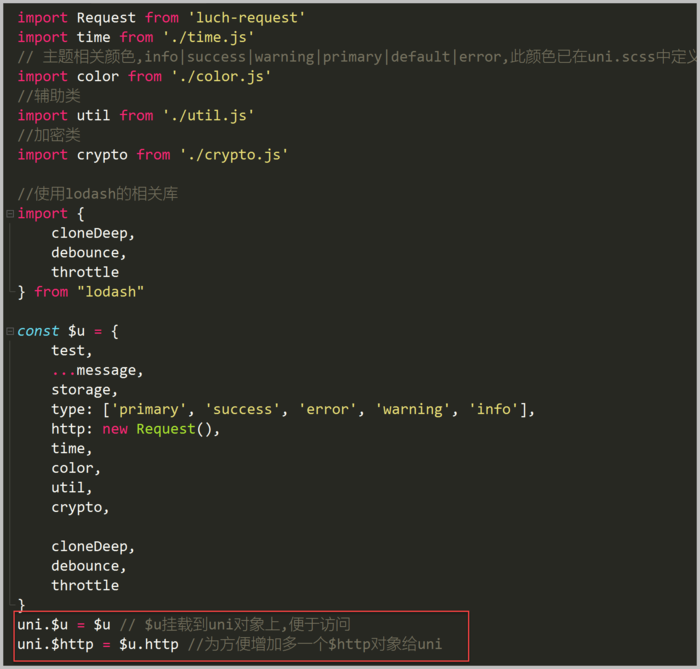
或者我们也可以把它独立在一个类文件里面进行引入,这里借鉴了uview项目的做法,把自定义对象$u挂载到uni对象上,便于操作处理。

有了这些快捷的挂载类,我们可以方便的访问一些常用的处理方法。
computed: { currentUser() { if (uni.$u.test.isEmpty(this.creator)) { return this.vuex_user?.info?.fullName; } else { return this.creator; } }, currentDate() { if (uni.$u.test.isEmpty(this.createTime)) { return uni.$u.time.timeFormat(); } else { return uni.$u.time.timeFormat(this.createTime); } }},checkCode() { var code = this.formData.shopCode; if (uni.$u.test.isEmpty(code)) return; shop.CheckCodeValid(code).then(res => { if (res.success) { this.tui.toast('未被占用, 可以使用!') } else { uni.$u.toast("已被占用,请使用其他代码") } })},4、创建页面组件
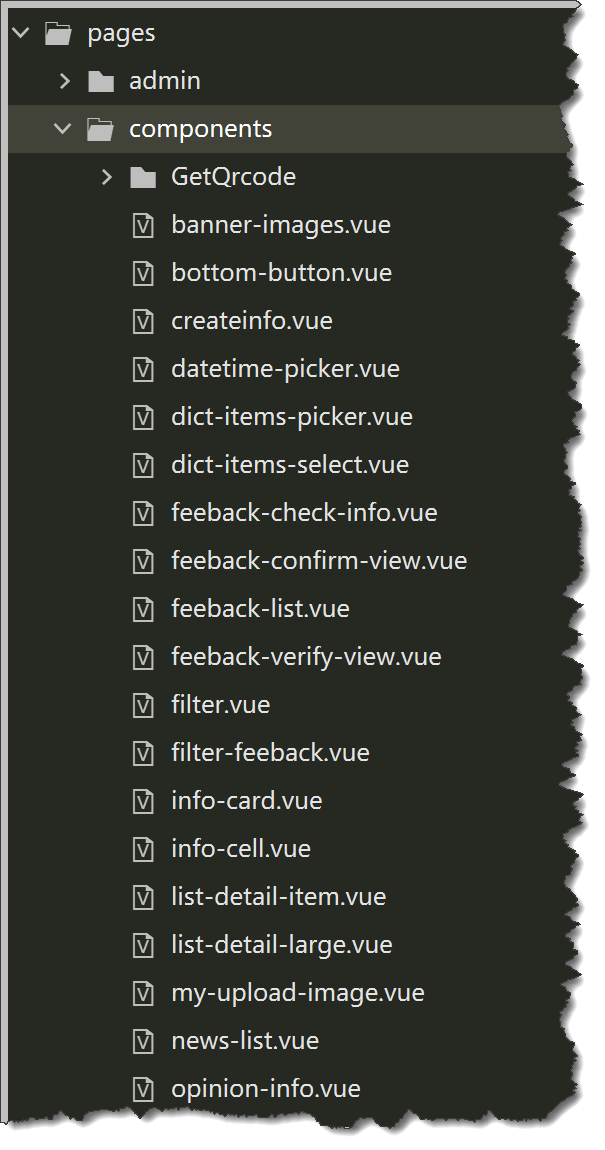
我们知道,Vue的强大,其中之一就是它的组件化非常便利,因此我们在设计界面的时候,如果重复出现,尽可能的把它抽取出来作为组件来定义,然后提供相关的Props参数或者处理事件就很好了,而且可以减少主要页面的代码,同时也方便维护组件。
我往往在开发前端项目的时候,会抽取很多共性的地方,作为组件,然后主页面只需要简单的调用即可,随着项目的开发,我们可能抽取更多,完善更好的组件库出来了。

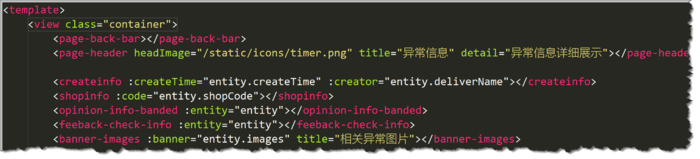
例如对于一个异常信息的处理,我们整合了多个模块的内容进行展示,采用自定义组件的方式,可以减少很多繁杂的前端代码。

上面页面的大部分都是自定义组件的整合使用,如下代码截图所示。

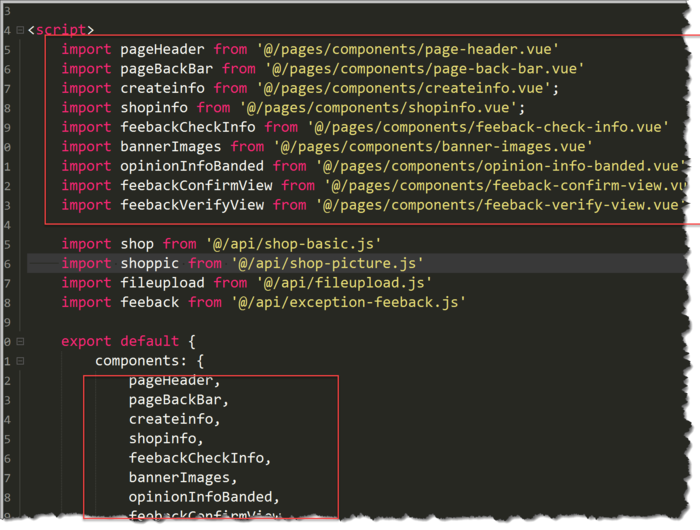
需要使用的组件,在Vue的JS代码中导入组件即可

最后我们来看看其他前端页面的效果,供参考。
登陆界面效果

业务系统的主界面效果

业务字典管理界面

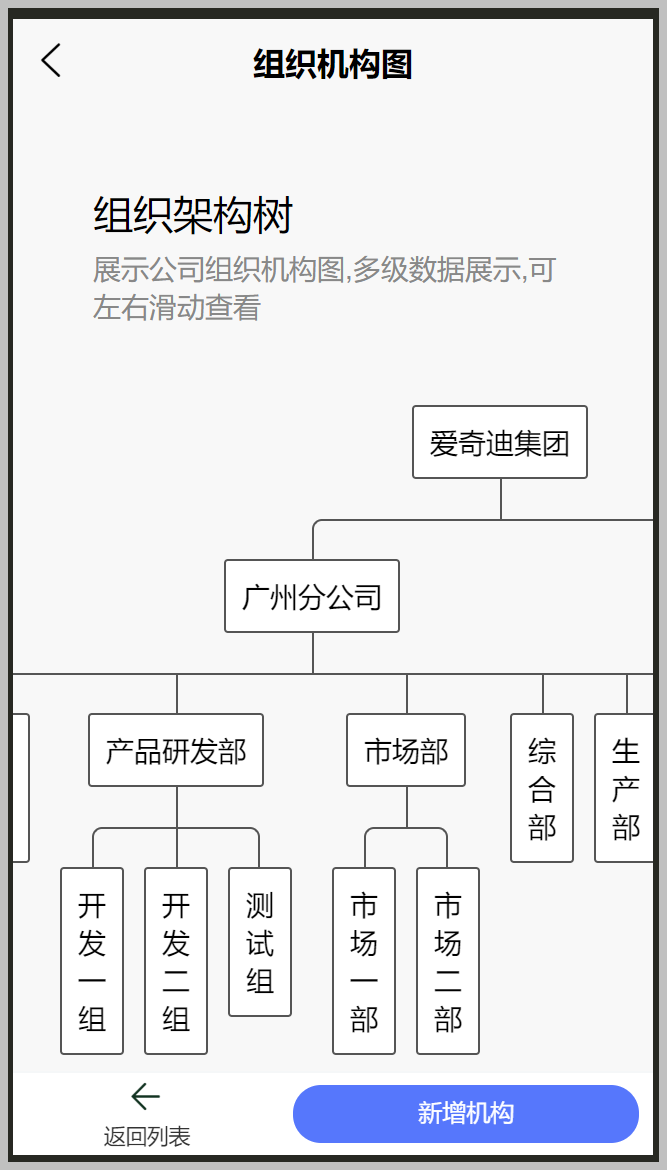
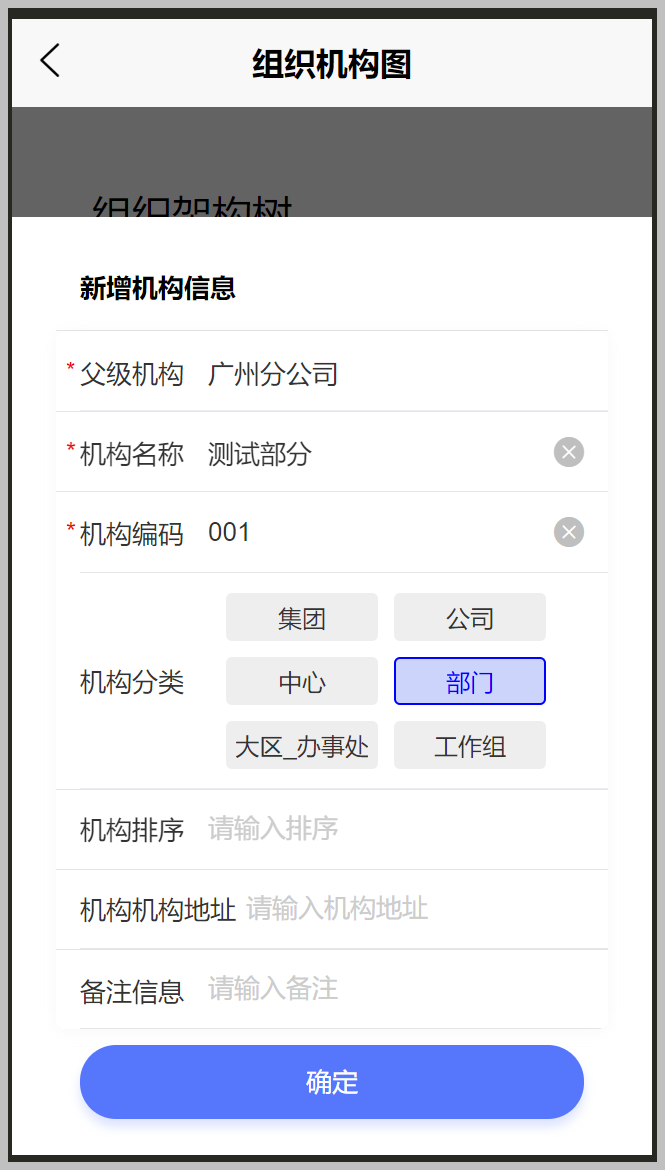
组织机构以树形图的方式进行展示,单击可以查看详细机构信息,或者在下面提供添加组织机构处理。

创建组织机构的界面。

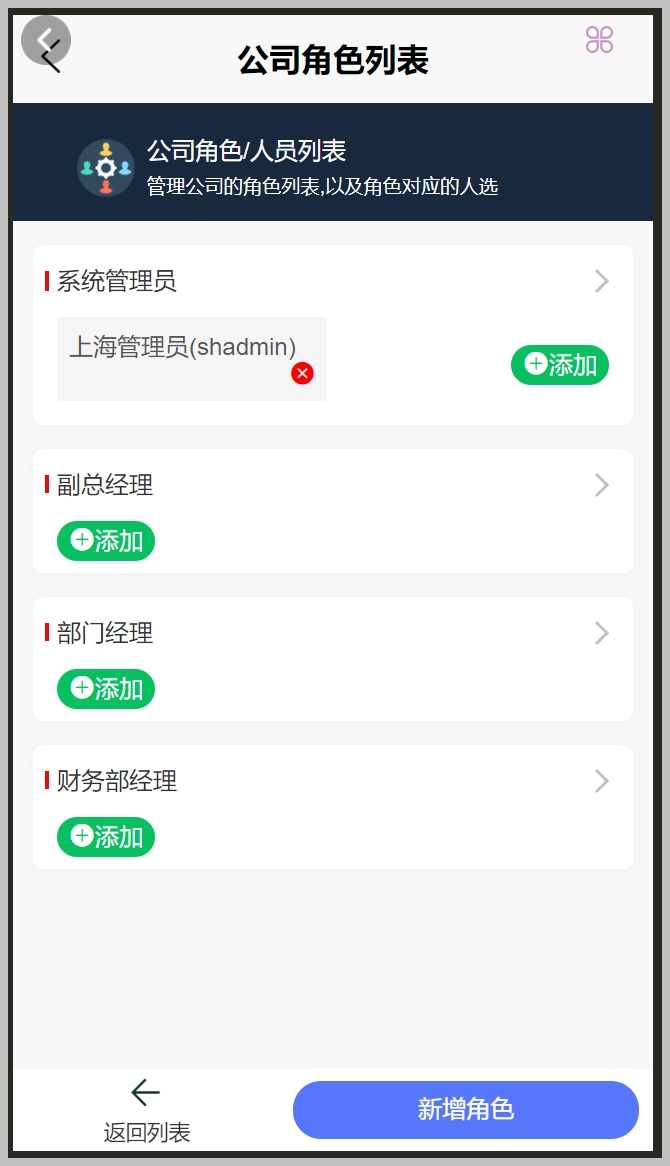
角色管理和角色人员维护

这样通过管理员的权限来处理权限系统的基础信息,也就可以不用在依赖管理前端的操作管理。
猜你喜欢
联络方式:
400-123-789
邮箱:xiachao@163.com
Q Q:12345678
