【面试题】js实现将excel表格copy到页面
2022-10-11 16:39:03 作者:admin
js实现将excel表格copy到页面
点击打开视频讲解更加详细
其实最核心的技术,还是copy的是我们粘贴板上的数据就像平常怎么粘贴复制其他的数据一样,只是我们在excel粘贴的是一个表格数据这时我们首先也时获取我们粘贴板上的数据,如何对粘贴板上的数据进行处理,处理成我们想要的表格形式。完整案例:
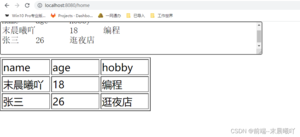
<template> <div id="app"> <textarea rows="3" cols="60" id="txtContent" @keydown="onkeydown" @mousedown="mousedown" ></textarea> <table id="table" border="1"></table> </div></template><script>export default { name: "App", data() { return { keyCodeCtrl: 0, keyCodeV: 0, }; }, mounted() {}, components: {}, methods: { //监听鼠标右键粘贴事件 mousedown(e) { if (e.button == 2) { this.clippedRange(); } }, //监听键盘事件ctrl+V onkeydown(e) { let seft = this; if (e.which == "17") { seft.keyCodeCtrl = 1; } if (e.which == "86") { seft.keyCodeV = 1; } if (seft.keyCodeCtrl == 1 && seft.keyCodeV == 1) { this.clippedRange(); } }, //获取粘贴值 clippedRange() { let seft = this; document.addEventListener("paste", (event) => { let clipdata = event.clipboardData || window.clipboardData; const html = event.clipboardData.getData("text/html"); const $doc = new DOMParser().parseFromString(html, "text/html"); // 加载所有的行 const $trs = Array.from($doc.querySelectorAll("table tr")); let table = document.getElementById("table"); $trs.forEach((item) => { table.append(item); }); $trs.forEach((item, index) => { let item2 = item.getElementsByTagName("td"); let list = []; for (let i = 0; i <= item2.length - 1; i++) { list.push(item2[i].innerHTML); } console.log("数据", list); }); }); }, },};</script><style scoped></style>效果图:


若对您有帮助,请点击跳转到B站一键三连哦!感谢支持!!!
猜你喜欢
联络方式:
400-123-789
邮箱:xiachao@163.com
Q Q:12345678
微信公众号 
微信二维码 
