设计师必不可少的11条交互界面设计原则!
大家好,这里是设计夹,今天为大家分享的是「交互界面设计」。
在交互设计中,设计师与目标用户的联系很密切,我们需要时刻考虑用户在什么场景下做了哪些操作,确保产品功能好用、易用,符合用户的操作。

那么,有效的交互界面背后主要的设计原则是什么呢?我们一起来看看吧~
站在用户的角度考虑
在设计过程中,以用户为中心、站在用户的角度考虑问题尤为重要。很多设计师依靠直觉来设计,觉得用户会以某种方式浏览并操作界面。
但实际上,用户的使用场景很复杂,如果单凭感觉或者经验来设计,可能会带来糟糕的体验。

在界面设计中,我们不可能将每个元素都向用户解释说明,这就需要在设计过程中通过观察用户行为、调研使用心理、分析用户场景等方法,站在用户的角度考虑问题。
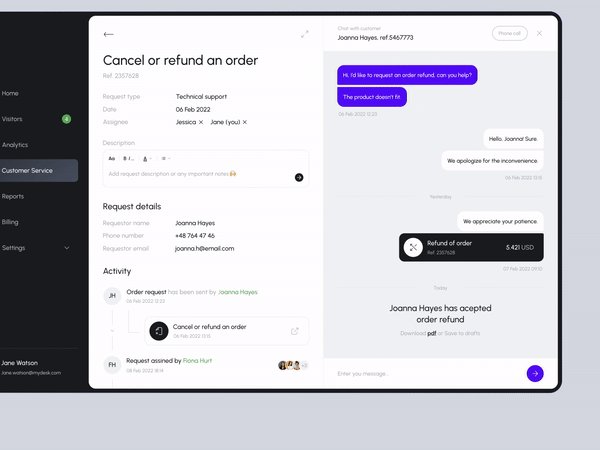
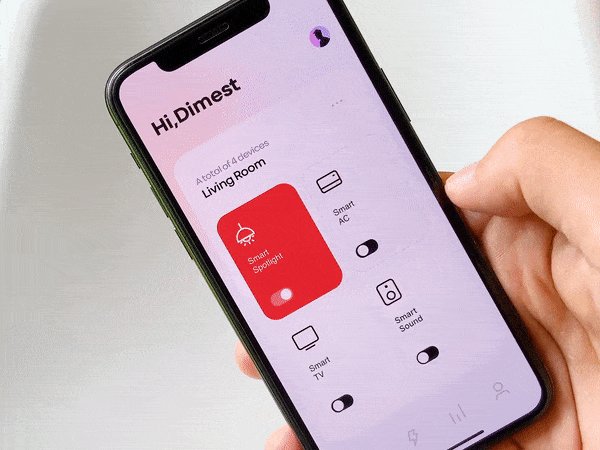
利用不同颜色的图标表示收藏、转发、评论等不同的操作,用户能更直观快速地分辨和使用。
一致性
交互界面设计中的一致性是指为实现特定目标,保持元素视觉关系、逻辑关系一致。
这样能有效降低界面操作的门槛,减少认知成本,用户花更少的时间来理解产品。

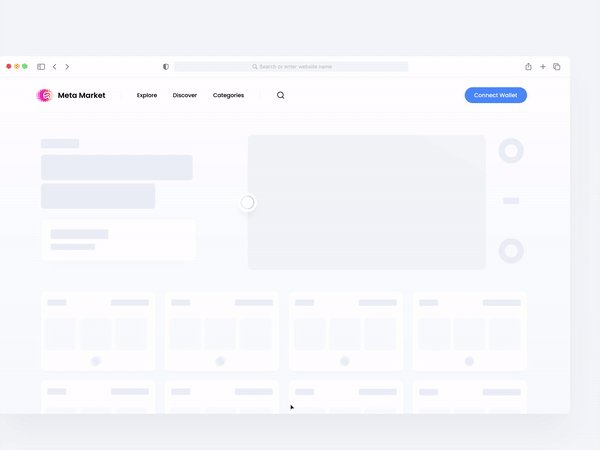
简洁
自从提出极简主义的设计理念以来,极简设计一直受到设计师的密切重视。
在当前越来越简洁的界面设计中,适当的留白和间距能让界面看起来更清晰、易用。

易于呈现
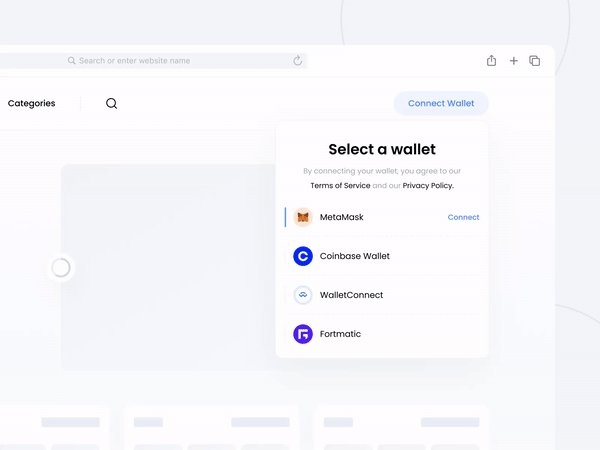
不是所有的目标受众都了解基础的界面点击操作或者功能逻辑,所以在与用户交互时要尽可能保持设计时简单易懂。
例如熟悉的“2s”原则,等待产品响应操作的可接受时间为两秒左右。超过这个时间,用户可能会对自己的操作感到困惑。

每一步操作都能及时反馈,每一次的点击有头有尾。如果目标受众的每一次操作都需要很长的时间来思考,我们应该反思设计的产品是否真的好用。
功能优先
一个具备功能性和实用性的界面很大程度上会比一个好看却不好用的界面更重要。在满足产品功能的基础上,再提升界面的视觉效果,来实现实用性和美学之间的平衡。
同时,功能也可以是美丽的。如果能在简单、枯燥的功能设计中加入一丝丝美感,设计效果能提升更多。

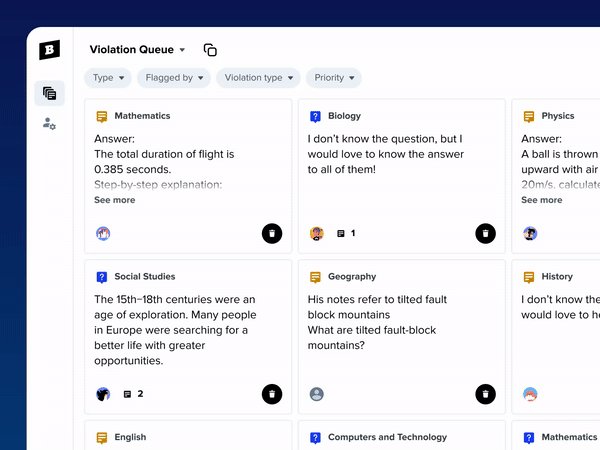
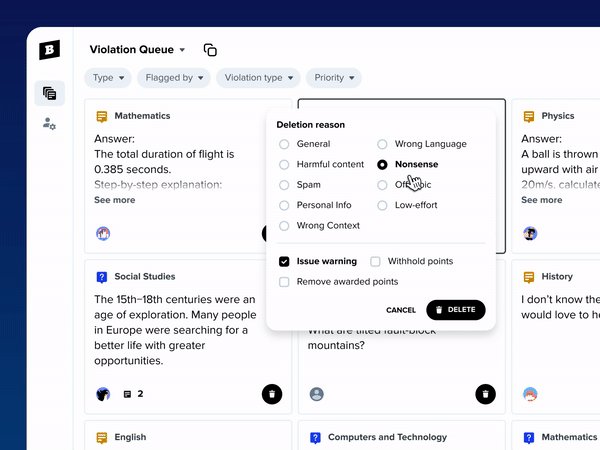
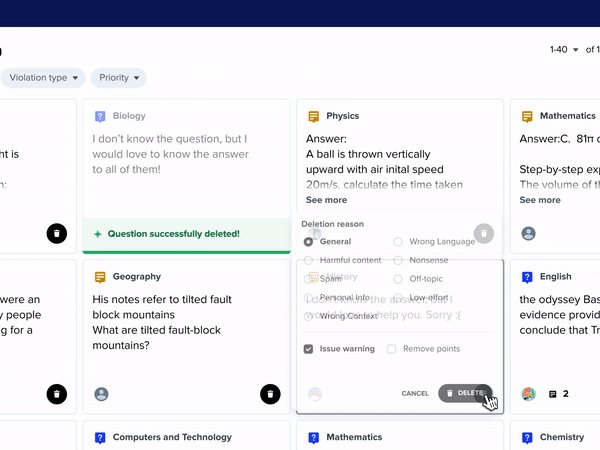
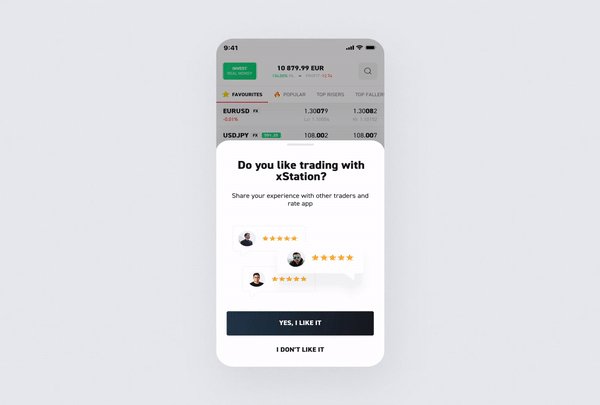
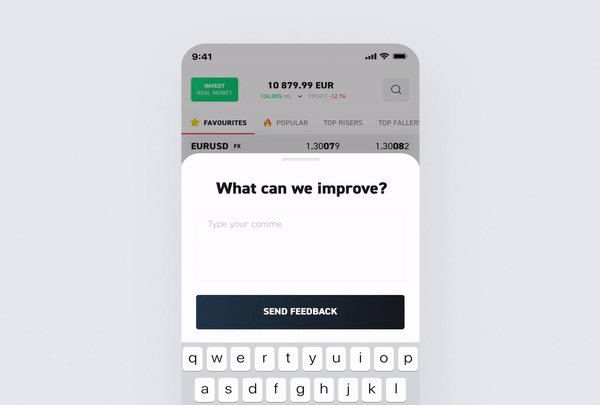
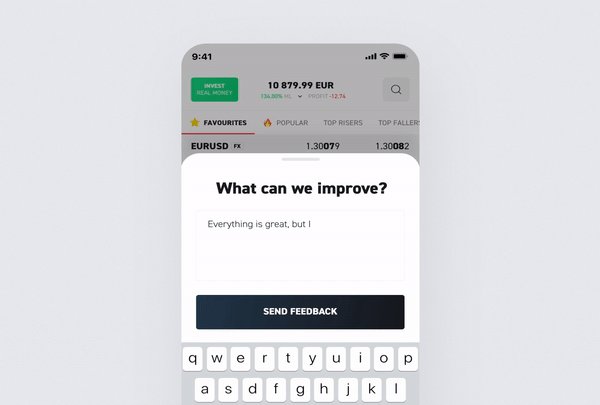
容错性
即使最初的设计目标是创建最简单、清晰和直观的界面,但仍需要让用户有犯错的权利,让设计具有一定的容错性。
如果用户在使用产品时出现错误,给出具体的错误原因,保证他们能够返回上一步或者重新操作来正确完成目标操作。

可见度
元素在视觉上越明显,目标受众就越有可能按照设计的意图去操作。相反,如果某个元素不在主界面上,并且尺寸很小,那么用户不能第一时间了解这个功能。
如果想要同时显示所有内容,又不想让界面变得混乱,需要对产品中存在的每个功能进行优先级排序,正确划分每个功能的重要性。

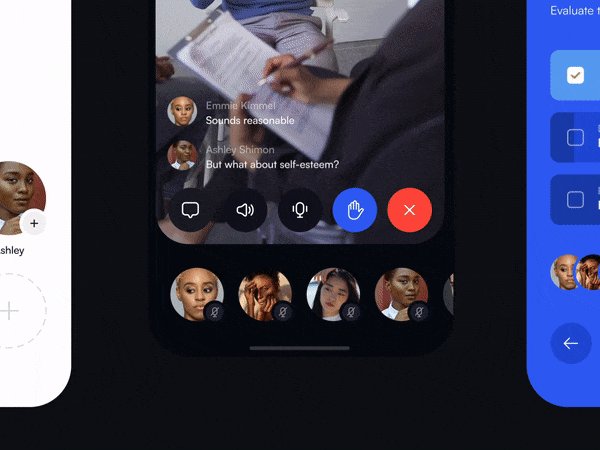
给用户加权限
为了防止用户经常出错,需要对用户加一个权限。可供选择的选项越少,用户越能直观地完成操作,减少错误的发生。
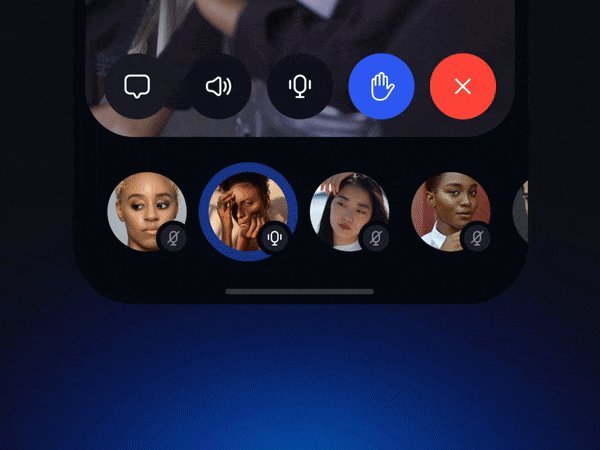
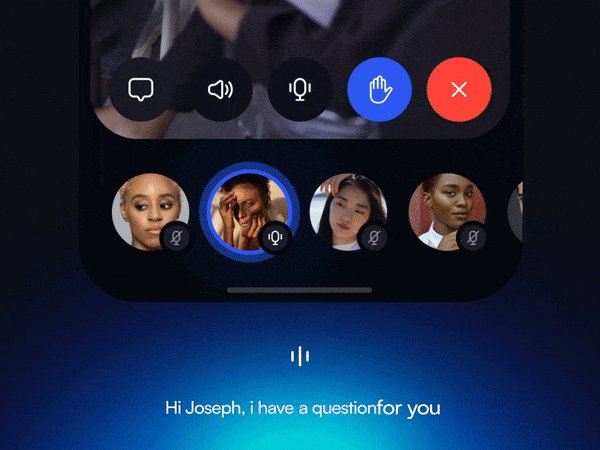
这也解释了语音助手在实践中往往会出现很多操作问题,因为用户可以输入各种语音指令,在交互上带来无限可能性。

导航层次结构
为了保持交互界面的直观性,需要在主要功能和次要功能之间创建清晰的视觉层次结构,并在它们之间提供逻辑连接。

符合浏览动线
在界面设计中,可以使用常用的Z型和F型浏览动线,符合用户的浏览习惯。另外还需要注意首屏原则,将最重要的内容和界面元素放在屏幕的顶部。

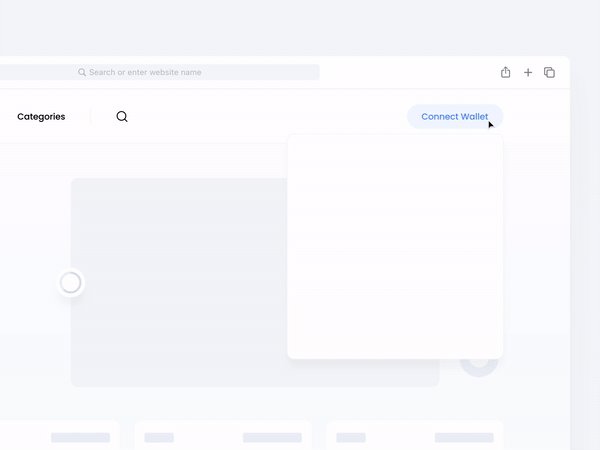
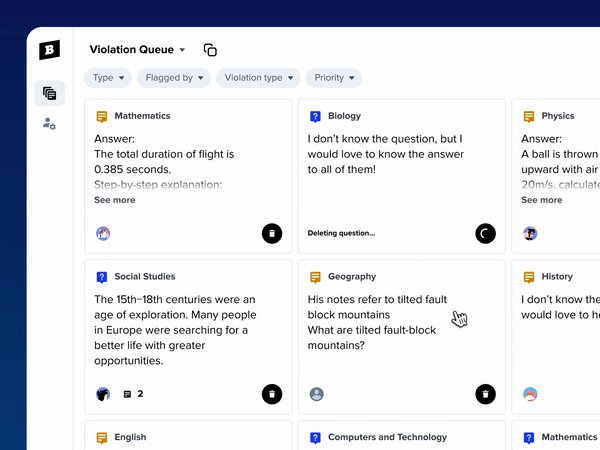
提供反馈
任何用户操作都必须伴随着特定的界面反馈,这些反馈可以是声音、通知、更改元素颜色、高亮显示等效果。

最后
以上是在交互界面设计中必须要知道的设计原则,希望通过这些内容能让你对交互界面设计有更多的认识。
慢慢来比较快,如觉得有帮助,
<猜你喜欢
联络方式:
400-123-789
邮箱:xiachao@163.com
Q Q:12345678